vue项目系列报错(一)
今天,vue启动项目的时候报错
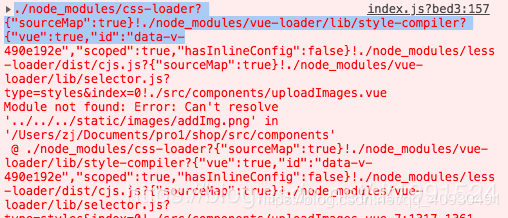
This dependency was not found:* !!vue-style-loader!css-loader?{“sourceMap”:如下图:
一看到vue-style-loader!css-loader,估计就是没有安装依赖,还是去谷歌确认了一下,感谢honey缘木鱼大神的分享:
这是由于css解析的时候出了问题,解决方案为:
首先看你使用的CSS语言是什么,是 常规的 或者 less 或者 sass。
- 如果是 常规 的,执行
npm install stylus-loader css-loader style-loader --save-dev安装依赖就行。 - 如果是 less 的,执行
npm install less less-loader --save-dev安装依赖就行。 - 如果是 sass 的,执行
npm install sass sass-loader --save-dev安装依赖就行。或者($npm intall sass-loader --save;$npm install node-sass --save)
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 541143263@qq.com
文章标题:vue项目系列报错(一)
文章字数:182
本文作者:MK
发布时间:2020-06-12, 22:00:54
最后更新:2020-06-12, 22:36:38
原始链接:http://yoursite.com/2020/06/12/vue项目系列报错-一/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

