Hexo博客上传本地图片
- 刚开始利用hexo和Github搭建好博客后,在写文章的时候想插入本地图片时遇到了点问题,写出来避免以后踩坑,大神看到后勿喷,无奈小白,也在网上查了方法
第一种方法(网上查找的,自己尝试失败,采用的是第二种方法)
图片可以放在文章自己的目录中。文章的目录可以通过配置_config.yml来生成。
_config.yml 文件内
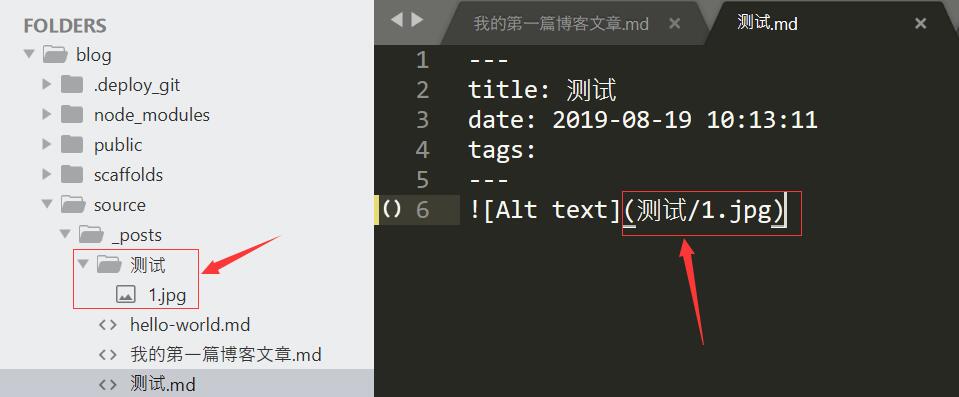
将_config.yml文件中的配置项post_asset_folder设为truepost_asset_folder: true执行命令$ hexo new post_name,在source/_posts中会生成文章测试.md和同名文件夹测试。将图片资源放在测试文件夹中,文章就可以使用相对路径引用图片资源了。

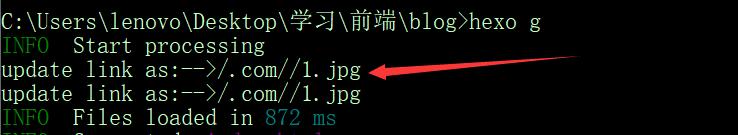
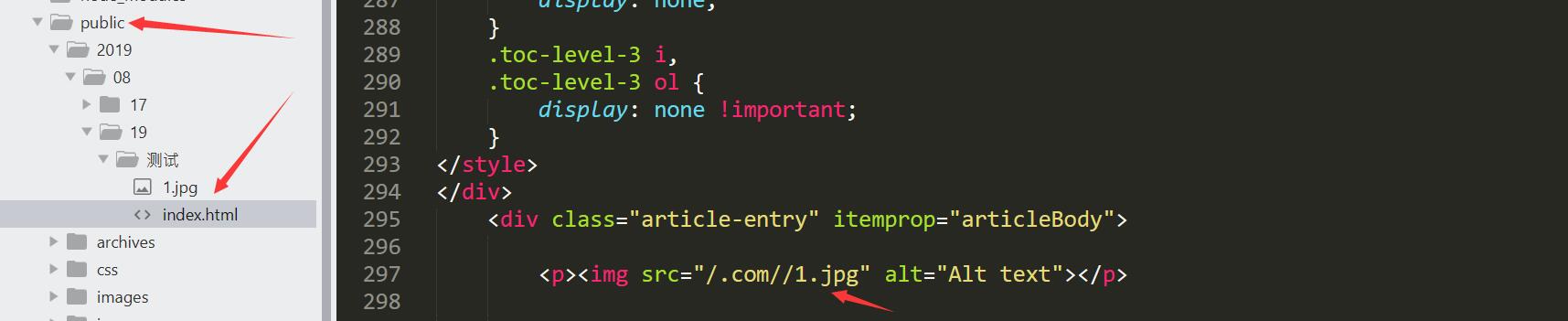
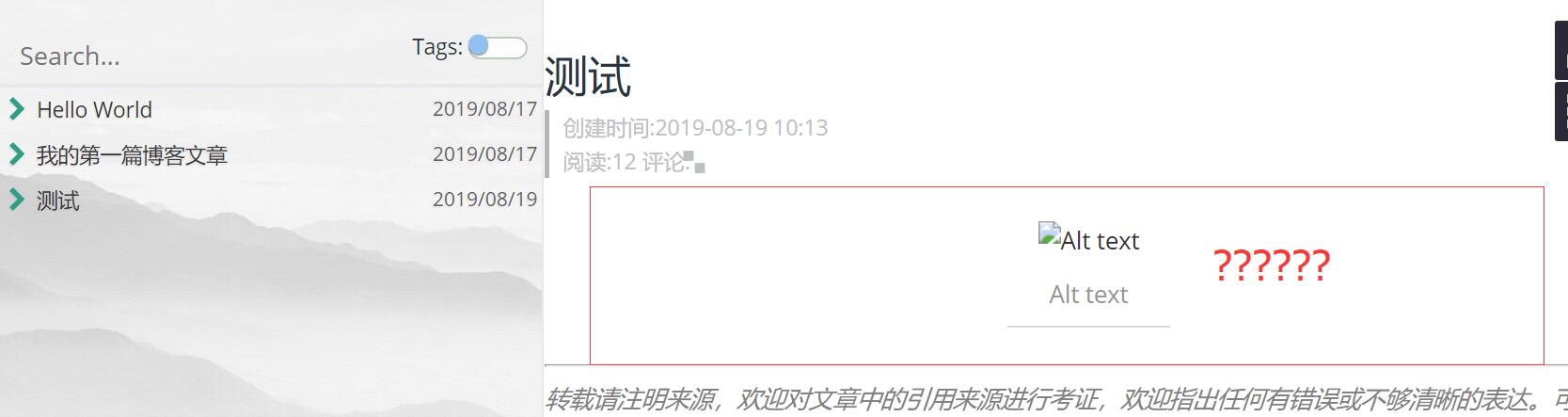
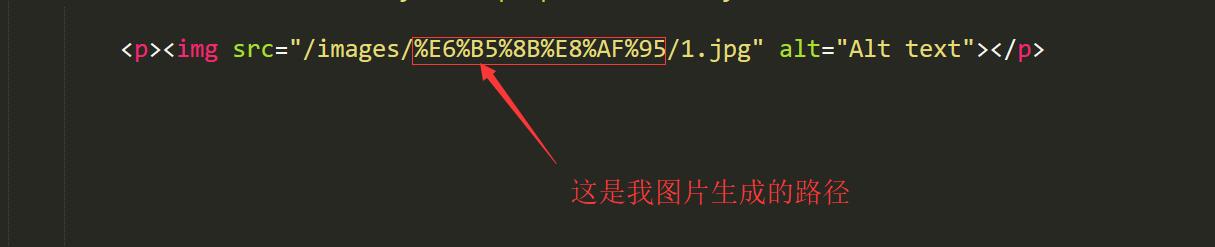
hexo g 后生成的图片路径也是很奇怪



第二种方法
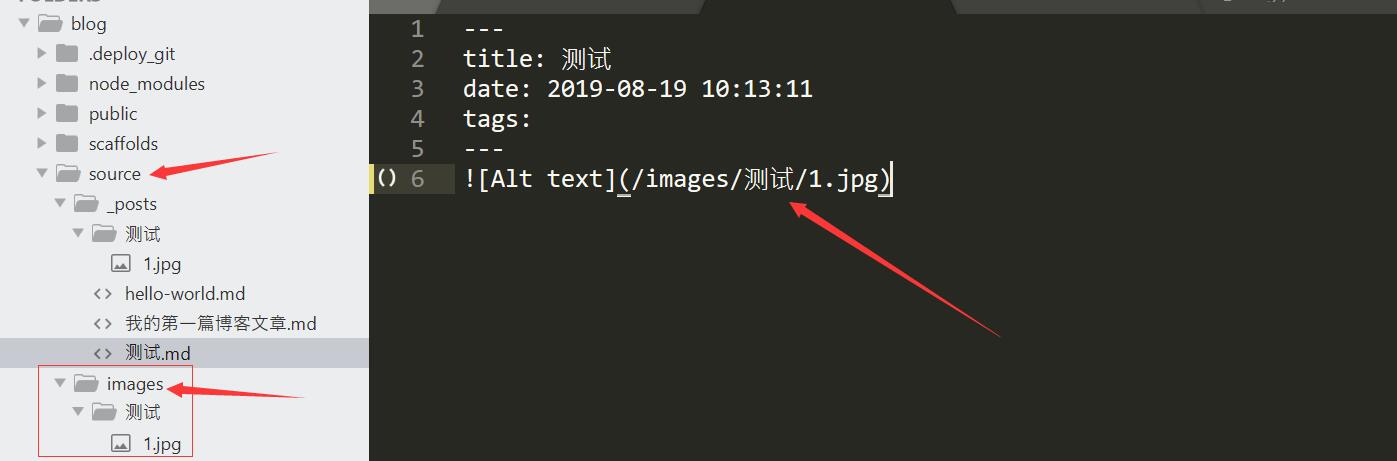
- 可以在source文件夹下新建一个images文件夹,将图片统一放在source/images文件夹中,通过markdown语法访问它们。


- 执行hexo clean, hexo g,hexo s,图片可以正常显示

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 541143263@qq.com
文章标题:Hexo博客上传本地图片
文章字数:273
本文作者:MK
发布时间:2019-09-04, 16:24:56
最后更新:2019-09-10, 17:27:48
原始链接:http://yoursite.com/2019/09/04/Hexo博客上传本地图片/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

